Contents
Outline
In this blog post, I will show you how to use BottomSheet with GetX in Flutter. You can see full source code of this blog post on the link below.
Blog series
This blog post is made in the series about how to use GetX in Flutter. If you want to see the other features of the GetX, please check out the following blog posts.
- [GetX] State management
- [GetX] Route management
- [GetX] Dependency management
- [GetX] Localization
- [GetX] Theme
- [GetX] BottomSheet
- [GetX] Dialog
- [GetX] Snackbar
- [GetX] Platform and device info
GetX installation
To check how to use GetX in Flutter, execute the following command to create a new Flutter project.
flutter create bottom_sheet
And then, execute the following command to install the GetX package.
flutter pub add get
Now, let’see how to use GetX to show BottomSheet.
Open BottomSheet
To open the BottomSheet by GetX, you can use Get.bottomShee function like the below.
Get.bottomSheet(
Widget(),
);
To check this, open the lib/main.dart file and modify it like the below.
import 'package:flutter/material.dart';
import 'package:get/get.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return GetMaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
void openBottomSheet() {
Get.bottomSheet(
Column(
children: [
const SizedBox(height: 20),
const Center(
child: Text(
'Bottom Sheet',
style: TextStyle(fontSize: 18),
),
),
OutlinedButton(
onPressed: () {
Get.back();
},
child: const Text('Close'),
),
],
),
backgroundColor: Colors.white,
elevation: 0,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10),
),
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("BottomSheet"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text('Bottom sheet example'),
OutlinedButton(
onPressed: openBottomSheet,
child: const Text('Open'),
)
],
),
),
);
}
}
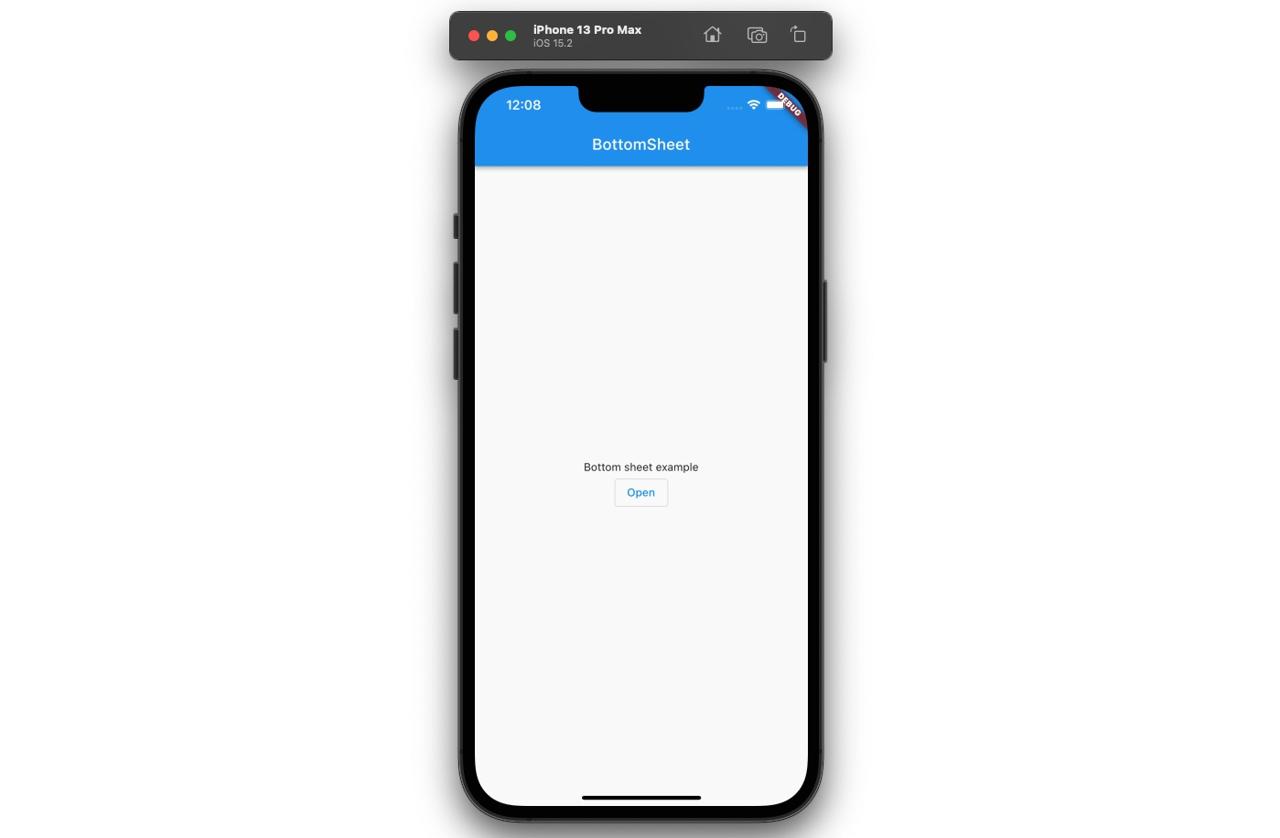
When you execute the above code, you will see the following result.

When you press the Open button, Get.bottomSheet will be called like the below.
void openBottomSheet() {
Get.bottomSheet(
Column(
children: [
const SizedBox(height: 20),
const Center(
child: Text(
'Bottom Sheet',
style: TextStyle(fontSize: 18),
),
),
OutlinedButton(
onPressed: () {
Get.back();
},
child: const Text('Close'),
),
],
),
backgroundColor: Colors.white,
elevation: 0,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10),
),
);
}
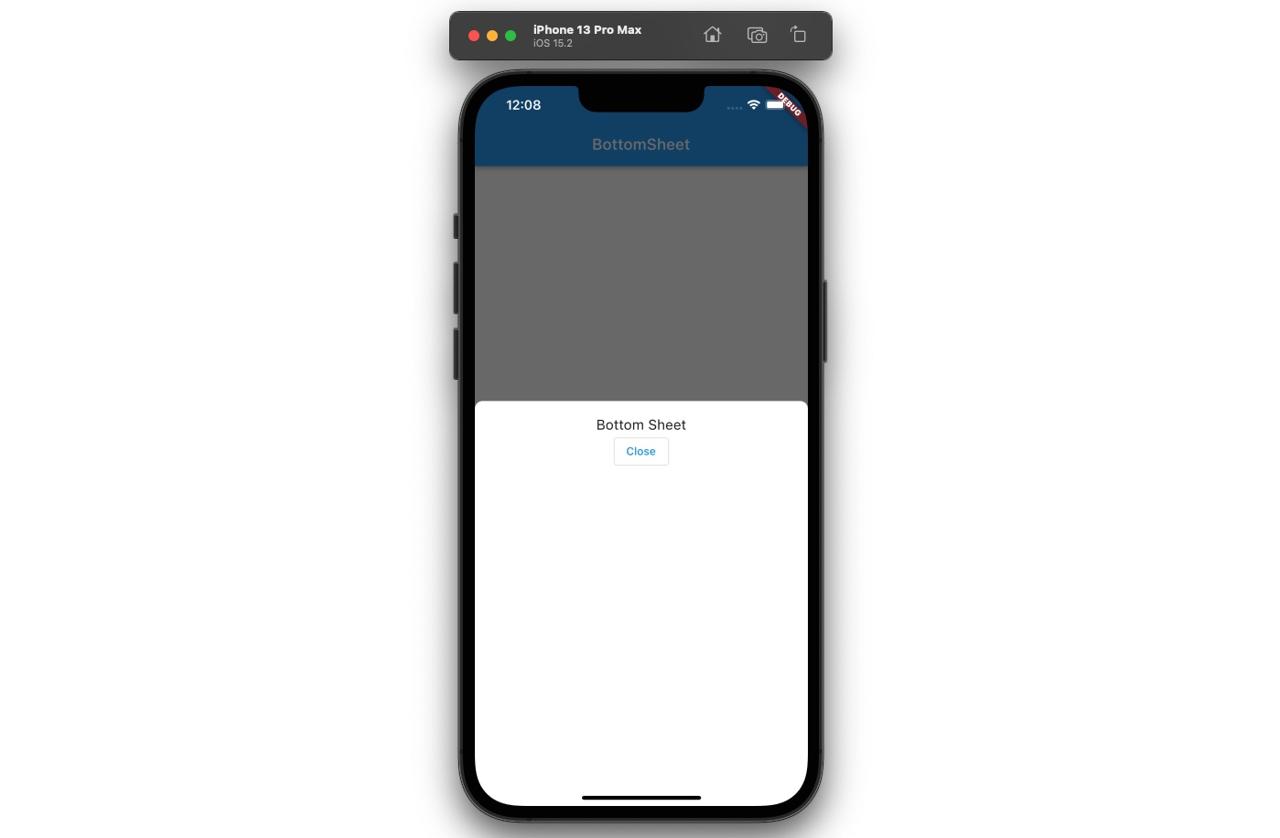
And then, you can see the BottomSheet is shown like the below.

Close BottomSheet
To Close the opend BottomSheet, you can use Get.back() function.
Get.back();
In the example, Get.back() is used in the close button like the below.
Get.bottomSheet(
Column(
children: [
...
OutlinedButton(
onPressed: () {
Get.back();
},
child: const Text('Close'),
),
],
),
...
);
Check BottomSheet
You can check the BottomSheet is opend or not by GetX like the below.
Get.isBottomSheetOpen
To check this, modify the openBottonSheet() function like the below.
void openBottomSheet() {
Future.delayed(const Duration(seconds: 1), () {
// ignore: avoid_print
print(Get.isBottomSheetOpen);
});
Get.bottomSheet(
...
);
}
When you run the code, you can see the true is printed after 1 second.
flutter: true
Completed
Done! we’ve seen how to show BottomSheet by GetX in Flutter. Alos, we’ve seen how to close the BottomSheet and how to check the BottomSheet is opend or not.
Was my blog helpful? Please leave a comment at the bottom. it will be a great help to me!
App promotion
Deku.Deku created the applications with Flutter.If you have interested, please try to download them for free.




