概要
今までJekyllブログのコメントサービスにDisqusを使いました。Disqusを使ってJekyllブログにコメント機能を入れる方法については下記のリンクを参考してください。
しかし、最近Disqusが広告をつけはじめました。広告を消すためには有料でサービスを利用する必要があります。これで他のコメントサービスを探して、GitHubの機能を使ってコメントサービスを実装したutterancesを見つけました。
このブログポストではutterancesを使ってJekyllブログにコメント機能を実装する方法について説明します。
utterances連動
utterancesは基本的GitHubのIssueを作ってコメントを生成します。utterancesがGitHubのIssueを作れるようにするためGitHubと連動をして、権限を許可する必要があります。下記のリンクをクリックしてutterancesのGitHub Appページへ移動します。
- GitHub App: utterances
utterancesのGitHub Appページに移動すると次のような画面が見えます。

右にあるConfigureボタンを選択します。

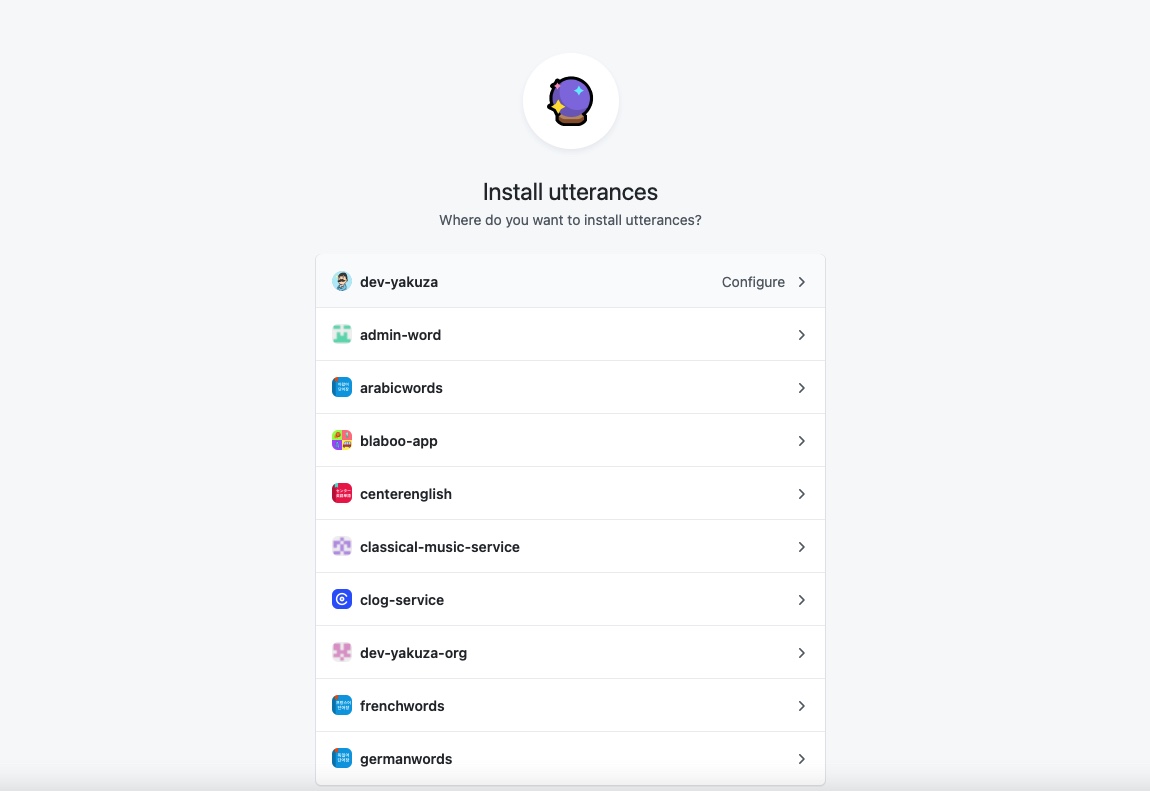
次はutterancesがGitHubのIssueを作る権限を許可するアカウントを選択します。

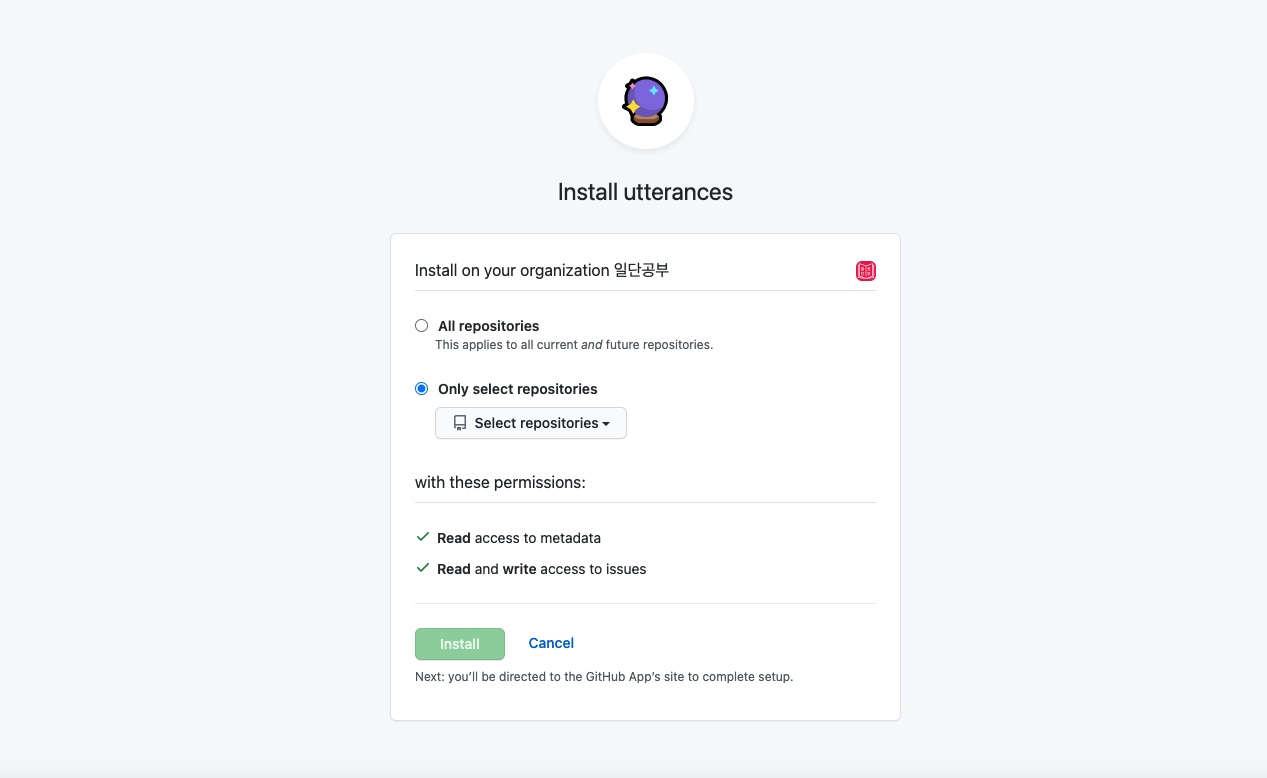
アカウントを選択したら、次はutterancesがアクセス可能なリポジトリ(Repository)を選択します。
スクリプト生成
このようにutterancesがGitHubのIssueを生成するようになりました。このように生成されたGitHubのIssueを画面に表示するためutterancesのスクリプトを生成してみましょう。
utterancesのスクリプトを生成するため、下記のリンクを使って公式ページに移動します。
- 公式ページ: utterances
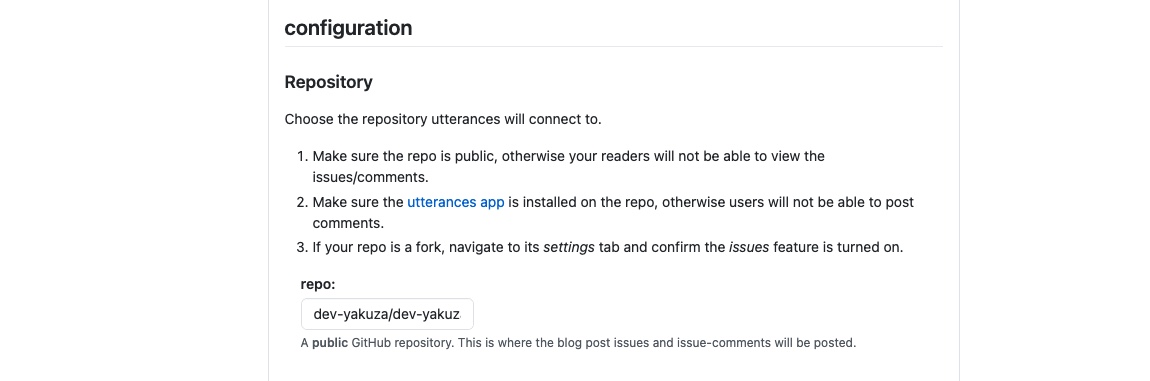
公式ページに移動して、少しスクロールをすると、下記のようにリポジトリ(Repository)入力する画面を見つけることができます。

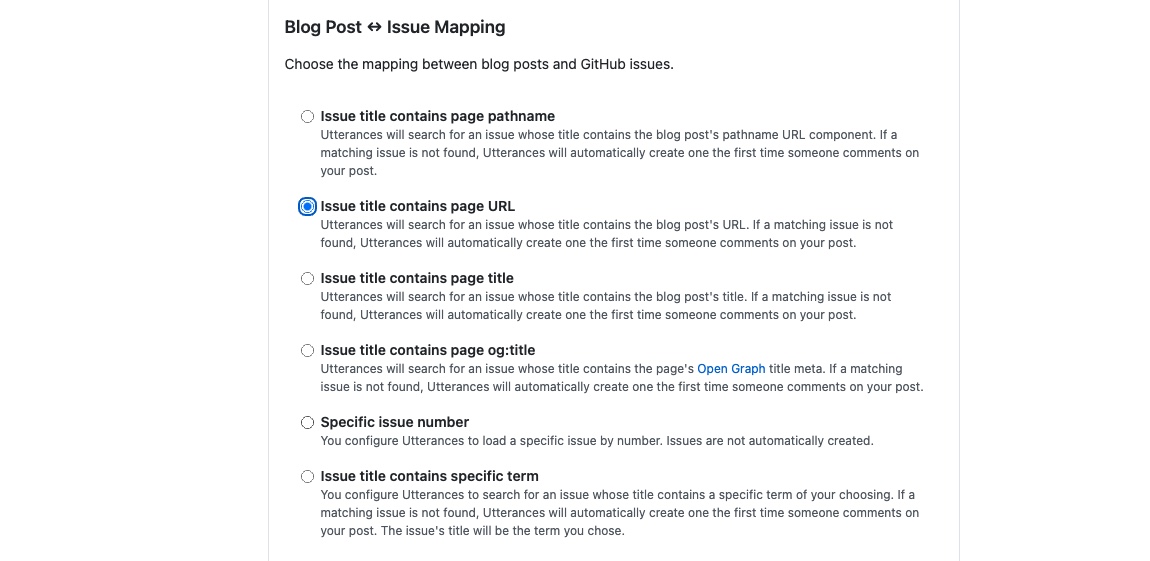
Repoの下にある入力に上でIssueを生成できるように権限を与えたリポジトリを[User Name]/[Repository]の形式でn湯りょくします。入力が終わったら、下にあるBlog Post ↔️ Issue Mappingの項目に行きます。

GitHubのIssueの中で当該ページのコメントだけを表示するための方法を選択する項目です。私はIssue title contains page URLを選択しましたが、好きな項目を選べれば良いです。
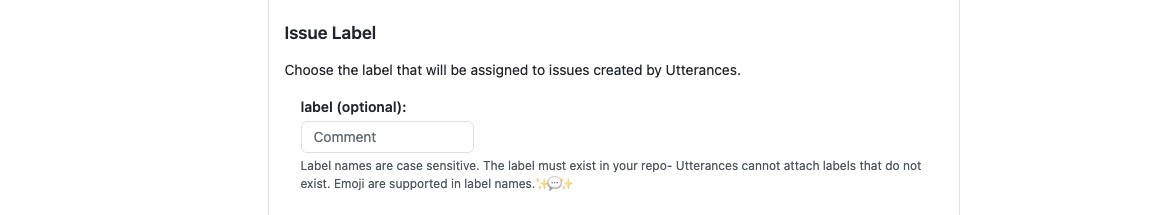
また、少しスクロールすると、Issue Labelの項目が見えます。

GitHubでIssueが生成される時、他のIssueと区別するため当該Issueにラベルを入れるオプションです。私は特に設定しなくて進めました。
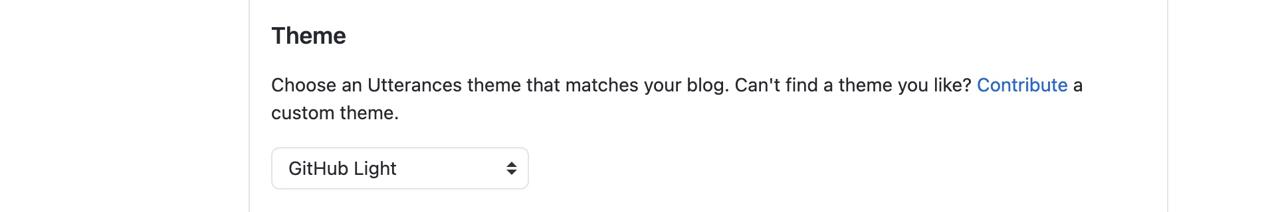
次は表示されるコメントのテーマを設定する項目が見えます。

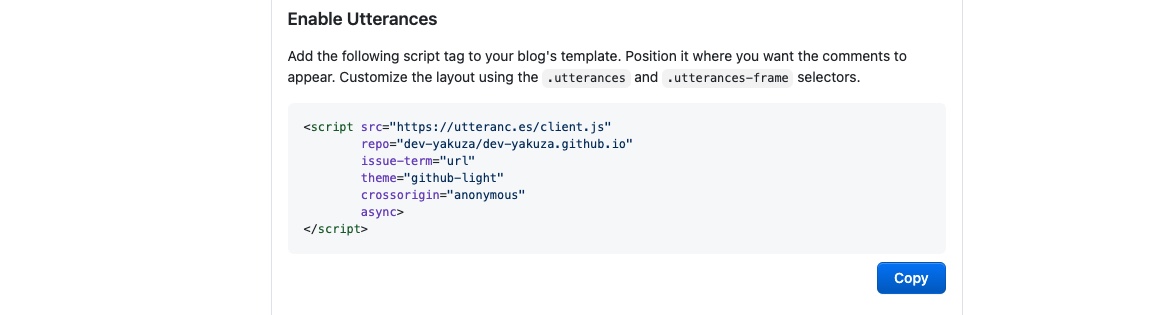
自分のブログのテーマに合わせてオプションを選択します。私はGitHub Lightのテーマを選択して進めました。このように全ての項目に自分のブログに合わせて選択をしたら、下に次のようにutterancesスクリプトが生成されることが確認できます。

Jekyllブログに適用
このように生成されたスクリプトをJekyllブログに追加して画面に表示してみましょう。私はClean Blogテーマを使ってます。Jekyllブログにテーマを設定する方法については下記のリンクを参考してください。
自分のテーマでブログの内容を表示するテンプレートを探してコピーしたスクリプトを追加します。私は_layouts/post.htmlファイルに次のように追加しました。
<div class="col-lg-8 col-md-10 mx-auto">
<hr />
<script src="https://utteranc.es/client.js"
repo="dev-yakuza/dev-yakuza.github.io"
issue-term="url"
label="comment"
theme="github-light"
crossorigin="anonymous"
async>
</script>
</div>
これでutterancesを使ってJekyllブログにコメント機能を追加してみました。次は追加した内容がうまく表示されるか確認するため次のコマンドを実行してJekyllブログを実行します。
bundle exec jekyll serve
問題なく実行されたら、ブログページに次のようにutterancesのコメント機能が表示されることが確認できます。

完了
これでJekyllブログにutterancesを使ってコメント機能を実装する方法についてみてみました。皆さんもJekyllブログを使っていたら、utterancesを使ってコメント機能を入れてみてください!
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







