개요
파이썬(python)의 장고(django)로 서버사이드를 개발해보려고 합니다. 이 블로그 포스트에서는 장고(django)에서 기본적으로 제공하는 관리자 페이지를 사용하는 방법에 대해서 알아보려고 합니다. 장고(django)의 관리자 페이지를 phpmyadmin과 같이 데이터베이스의 정보를 보는 페이지를 의미합니다.
이 블로그는 시리즈로 작성되어 있으며, 아래에 링크를 통해 시리즈의 다른 글을 확인할 수 있습니다.
- 장고(django) 설치하기
- 장고(django) 프로젝트 시작하기
- 장고(django) 모델(models) 사용해보기
- 장고(django)의 관리자 페이지
- 장고(django)의 라우팅(Routing)
- 장고(django)의 ORM
- 장고(django)의 뷰(View)
- 장고(django)의 폼(Form)
- 장고(django) 프로젝트를 헤로쿠(heroku)에 업로드하기
또한 이 블로그 시리즈에서 다룬 소스는 github에 공개되어 있습니다. 아래에 링크를 통해 확인 가능합니다.
언어 설정
장고(django)가 기본적으로 제공하는 관리자 페이지의 기본 언어를 변경하고 싶으신 분은, django_exercise/settings.py를 열고 아래와 같이 수정합니다.
...
# LANGUAGE_CODE = 'en-us'
LANGUAGE_CODE = 'ko'
...
여기서는 기본 설정인 영어를 그대로 사용하고 진행하겠습니다.
슈퍼 유저 생성
장고(django)가 기본적으로 제공하는 관리자 페이지에 로그인하기 위해서는 슈퍼 유저(superuser)를 만들 필요가 있습니다. 아래와 같이 장고(django) 명령어를 통해 슈퍼 유저(superuser)를 생성합니다.
# source venv/bin/activate
# pip install -r requirements.txt
# cd django_exercise
# python manage.py migrate
python manage.py createsuperuser
위에 명령어를 실행하면 아래와 같이 슈퍼 유저(superuser)를 등록하는 절차가 진행됩니다.
venv > ~/django_exercise/django_exercise > python manage.py createsuperuser
Username (leave blank to use '...'): dev-yakuza
Email address: [email protected]
Password:
Password (again):
Superuser created successfully.
절차에 맞게 자신이 사용할 슈퍼 유저(superuser)를 등록합니다.
관리자 페이지 접속
아래에 URL로 들어가 장고(django)가 기본적으로 제공하는 관리자 페이지에 접속할 수 있습니다.
# python manage.py runserver
http://127.0.0.1:8000/admin
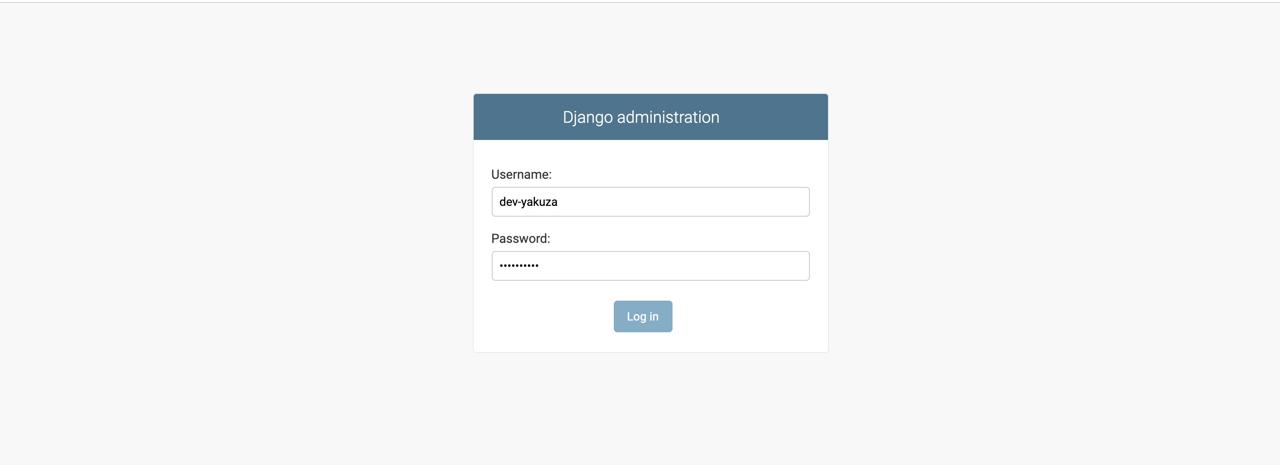
정상적으로 진행되었다면 아래와 같은 페이지을 볼 수 있습니다.

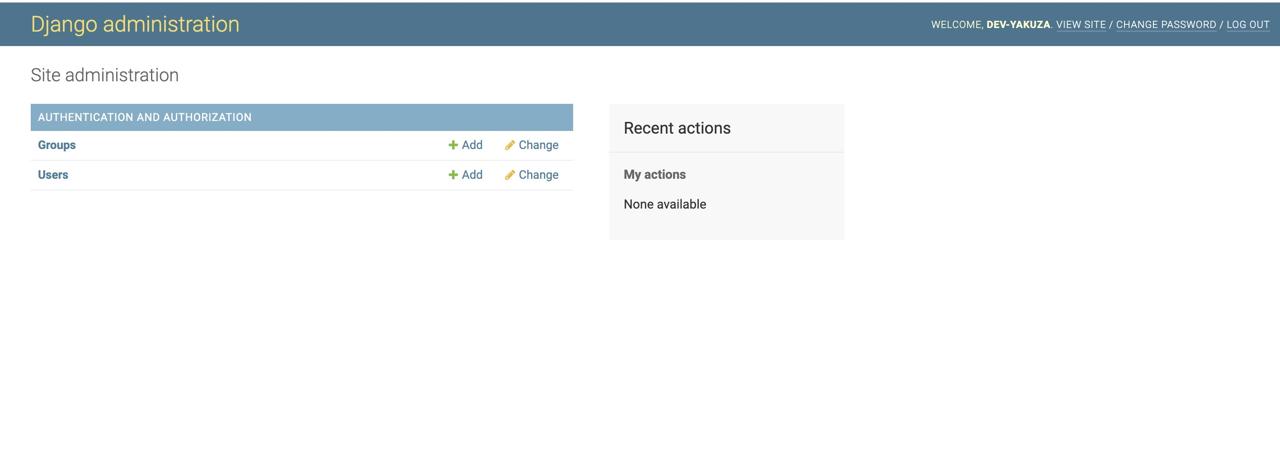
위에서 생성한 슈퍼 유저(superuser) 정보를 입력하고 로그인 하면 아래와 같은 페이지를 볼 수 있습니다.

관리자 페이지에 모델(Models) 등록
장고(django)가 기본적으로 제공하는 관리자 페이지에서 우리가 만든 장고(django) 어플리케이션의 모델(Models)을 관리하기 위해서는 장고(django) 어플리케이션의 모델(Models)을 등록할 필요가 있습니다. blog/admin.py 파일을 열고 아래와 같이 우리가 만든 Post 모델을 등록 시킵니다. 장고(django)의 모델(Models) 생성에 관해서는 이전 블로그를 참고하시기 바랍니다.(장고(django) 모델(models) 사용해보기)
from django.contrib import admin
from .models import Post
admin.site.register(Post)
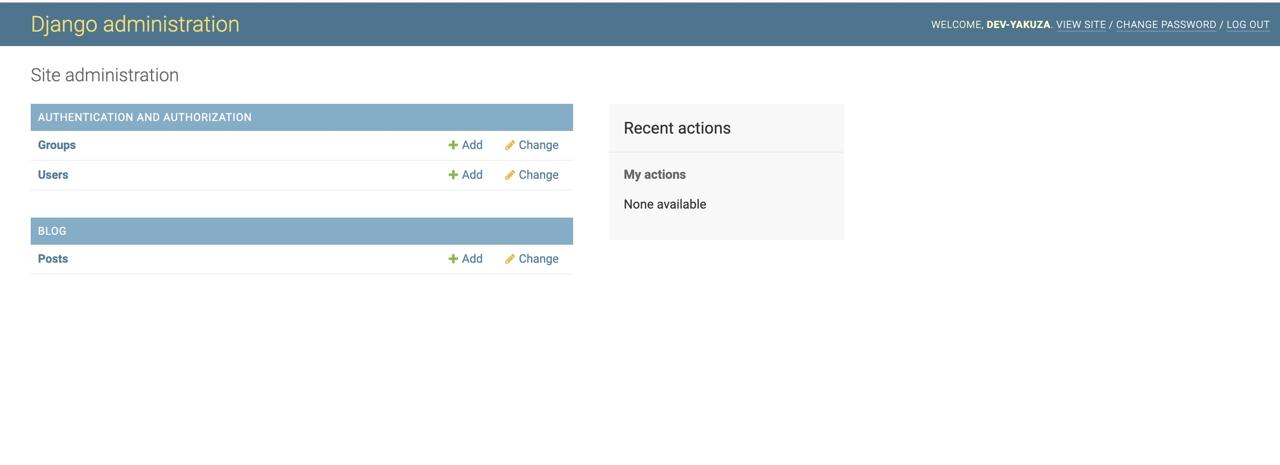
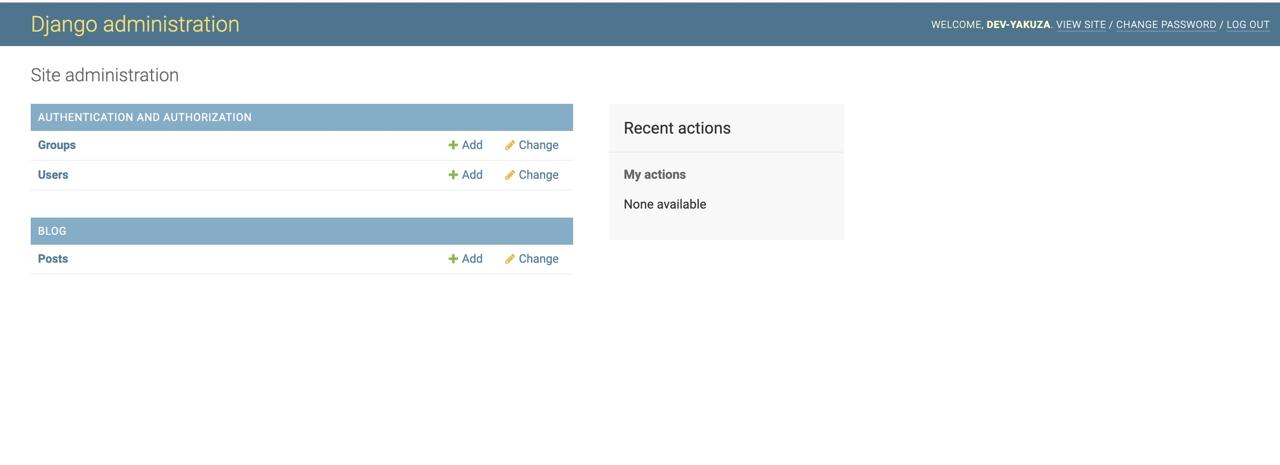
그리고 관리자 페이지를 새로고침하면 아래와 같이 우리가 생성한 장고(django) 어플리케이션의 모델(Models)가 화면에 표시되는 것을 확인할 수 있습니다.

관리자 페이지로 블로그 글 작성
장고(django)가 기본적으로 제공하는 관리자 페이지를 활용하여 우리가 만들 블로그 사이트에 글을 작성해 봅시다. 아래와 같은 관리자 메인 페이지에서 BLOG 하단에 Posts 옆에 Add를 눌러줍니다.

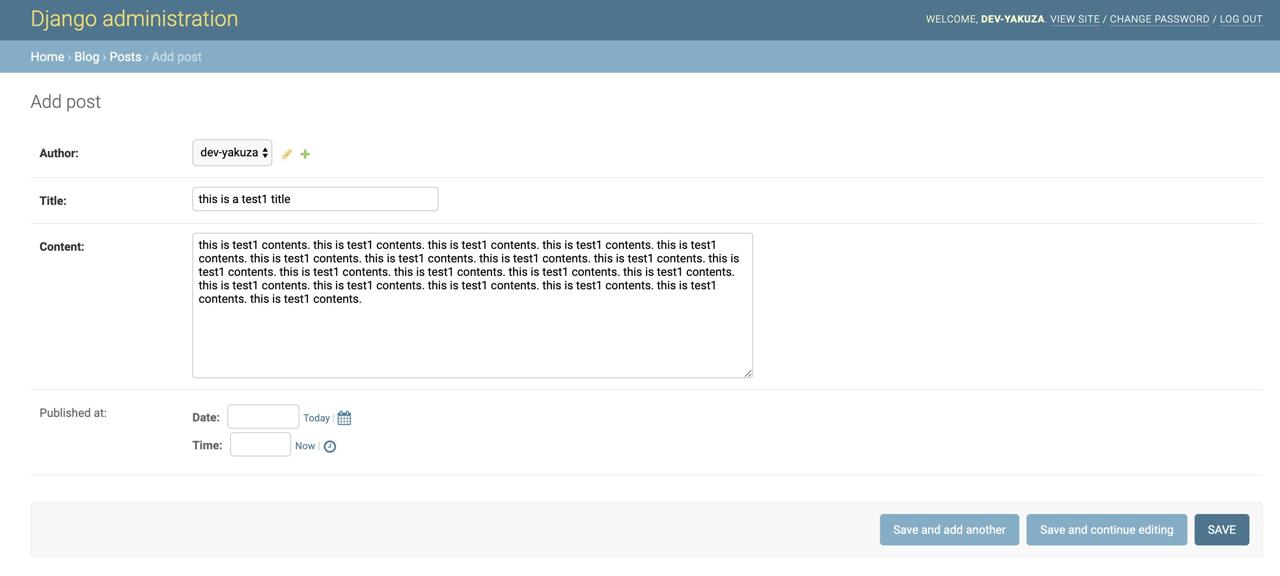
아래와 같이 테스트용 데이터를 작성합니다.

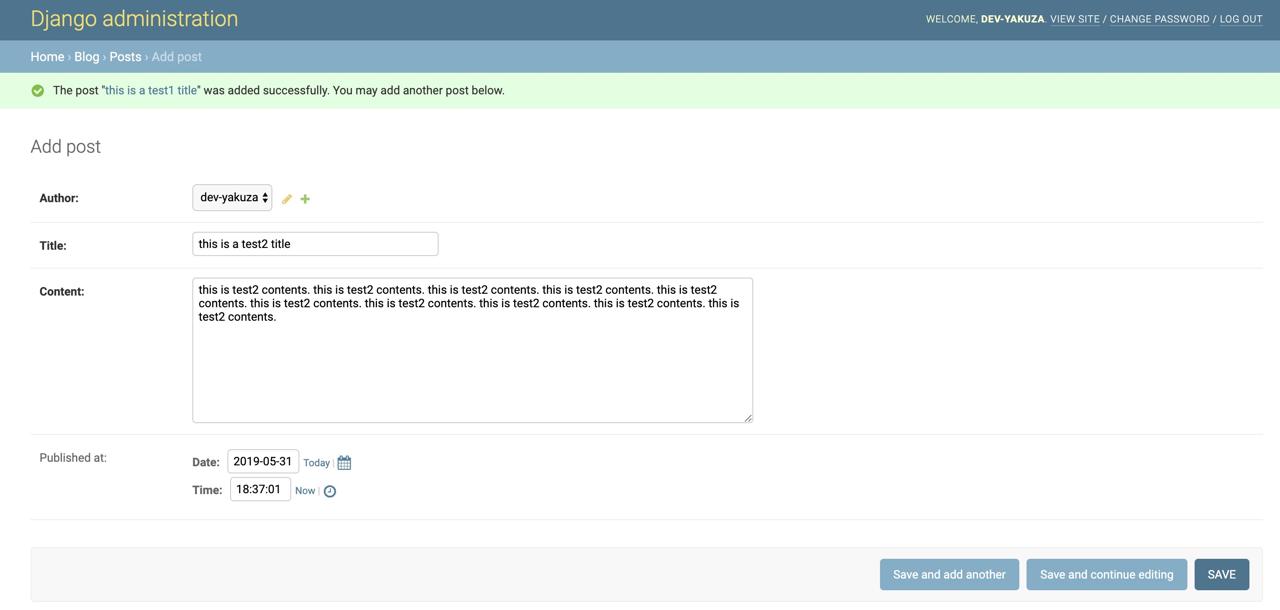
그리고 하단에 있는 Save and add another을 누르고, 추가적으로 테스트 데이터를 더 넣어 줍니다. 이번엔 테스트를 위해 published_at를 작성해서 저장합니다.

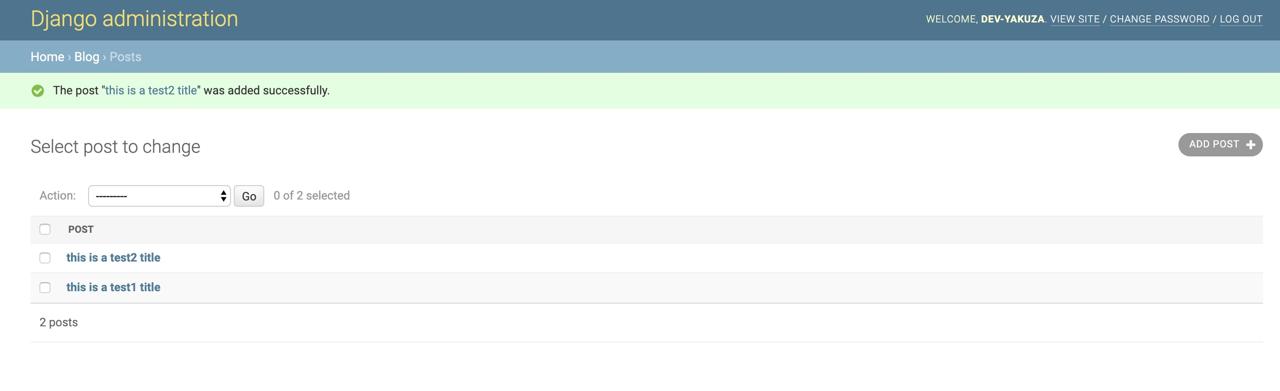
이번엔 Save를 눌러 저장하고, 저장한 데이터 리스트 화면으로 이동합니다.

위와 같이 데이터가 잘 저장된 것을 확인할 수 있습니다.
확인
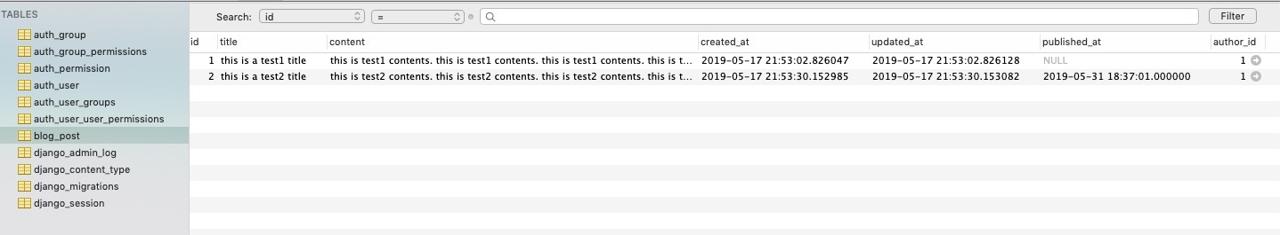
데이터가 정말 잘 저장되었는지 확인하기 위해 데이터베이스 툴을 사용하여 직접 데이터베이스안을 확인해 봅니다.

위에서 장고(django)가 기본적으로 제공하는 관리자 페이지로 등록한 데이터가 데이터베이스에 잘 저장된 것을 확인할 수 있습니다.
완료
이것으로 장고(django)가 기본적으로 제공하는 관리자 페이지를 사용하는 방법에 대해서 알아보았습니다. 또한 이전 블로그에서 생성한 장고(django)의 모델(Models)을 관리자 화면에 표시하기 위한 방법도 함께 살펴보았습니다. 이로써 데이터베이스 툴이 없어도 간단하게 데이터를 다룰 수 있게 되었습니다.
제 블로그가 도움이 되셨나요? 하단의 댓글을 달아주시면 저에게 큰 힘이 됩니다!
앱 홍보
Deku가 개발한 앱을 한번 사용해보세요.Deku가 개발한 앱은 Flutter로 개발되었습니다.관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.















![[심통]현장에서 바로 써먹는 리액트 with 타입스크립트 : 리액트와 스토리북으로 배우는 컴포넌트 주도 개발, 심통](https://img1c.coupangcdn.com/image/affiliate/banner/7cba8cb0601eebaf88a17a0c3cf65a63@2x.jpg)