개요
사용자에 디바이스 정보를 얻기위해 RN 프로젝트 react-native-device-info 라이브러리를 사용해 보자.
라이브러리 설치
아래에 명령어로 react-native-device-info을 설치합니다.
npm install --save react-native-device-info
설치가 완료되면 아래에 명령어로 react-native-device-info 라이브러리와 프로젝트를 연결합니다.
cd ios
pod install
사용법
우리는 기본적으로 사용한적이 있는 경우만 블로그로 작성합니다. 따라서 여기에 작성된 내용은 우리가 사용할 때마다 추가될 것입니다.
사용법에 대한 자세한 사항은 공식 홈페이지를 참조하세요.
- 공식 사이트: react-native-device-info
Unique ID
앱의 Unique ID를 얻습니다.
...
import DeviceInfo from 'react-native-device-info';
...
export default class Home extends React.Component<Props, State> {
render() {
const uniqueID = DeviceInfo.getUniqueID();
// E98948E4-498D-447B-A750-D632C30461A3
...
}
}
디바이스 구분
아래에 코드로 앱이 스마트폰에서 기동중인지, 태블릿에서 기동중인지 확인할 수 있습니다.
...
import DeviceInfo from 'react-native-device-info';
...
export default class Home extends React.Component<Props, State> {
render() {
const isTablet = DeviceInfo.isTablet();
// tablet: true / phone: false
...
}
}
에러 대응
잘 개발을 디바이스에서 랜덤하게 crash가 나는 문제가 발생했다. 시뮬레이터에서도 아래에 같은 메세지가 표시되었다.
RCTBridge required dispatch_sync to load RCTDevLoadingView. This may lead to deadlocks
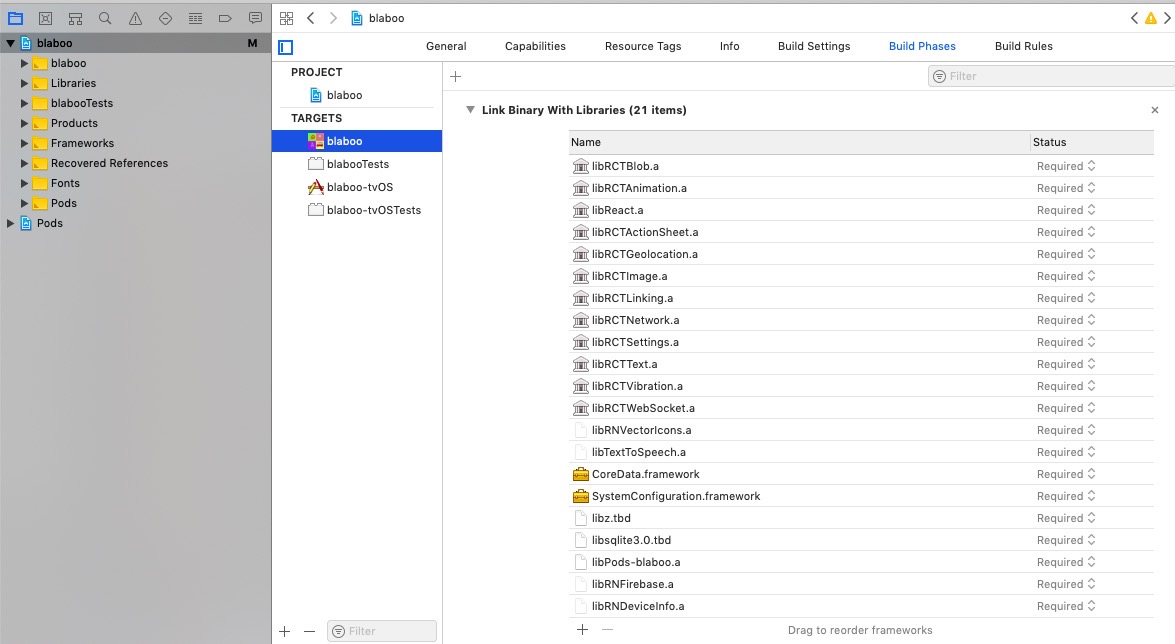
위에 문제를 해결하기 위해 아래와 같이 libRNDeviceInfo.a를 제일 하단으로 이동시켜 문제를 해결했다.

아래에 링크는 에러를 고칠때 참고한 내용입니다.
참고
- 공식 사이트: react-native-device-info
제 블로그가 도움이 되셨나요? 하단의 댓글을 달아주시면 저에게 큰 힘이 됩니다!
앱 홍보
지금 보고 계신 블로그를 작성하는
관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.
Deku가 개발한 앱을 한번 사용해보세요.Deku가 개발한 앱은 Flutter로 개발되었습니다.관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.















![[심통]현장에서 바로 써먹는 리액트 with 타입스크립트 : 리액트와 스토리북으로 배우는 컴포넌트 주도 개발, 심통](https://img1c.coupangcdn.com/image/affiliate/banner/7cba8cb0601eebaf88a17a0c3cf65a63@2x.jpg)