개요
React Native에서 App 아이콘과 Splash 이미지를 만들기 위해, 지금까지는 generator-rn-toolbox을 사용하였습니다. 이와 관련된 블로그는 아래에 링크를 통해 확인할 수 있습니다.
지금까지는 generator-rn-toolbox을 잘 사용하고 있었는데, generator-rn-toolbox을 개발한 개발자분이 친절하게도 제 블로그까지 와서 새로운 라이브러리를 만들었다고 알려주셨습니다.

확인해 보니 현재 generator-rn-toolbox는 Deprecated 되었고, 새롭게 react-native-make을 만들어 제공하고 있습니다.
이번 블로그에서는 react-native-make를 사용하여 App 아이콘과 Splash 이미지를 생성하는 방법에 대해서 살펴보면서 기존 라이브러리보다 좋아진 점도 살펴봅니다.
react-native-make 설치
아래에 명령어를 사용하여 react-native-make를 설치합니다.
npm install --save-dev @bam.tech/react-native-make
이것으로 react-native-make를 사용할 준비가 끝났습니다. 이전의 generator-rn-toolbox과 조금 비교해 보면 아래와 같습니다.
generator-rn-toolbox를 설치할 때는 아래와 같이 글로벌로 설치를 했어야 했고,
npm install -g yo generator-rn-toolbox
아래와 같이 imagemagick라는 라이브러리를 설치했어야 했었습니다.
brew install imagemagick
이에 비하면 현재 react-native-make는 로컬로 설치되고 추가 라이브러리도 설치할 필요가 없습니다.
App 아이콘
react-native-make를 통해 App 아이콘을 생성하려면 1024x1024 px 사이즈의 png 파일이 필요합니다.
아이콘 파일이 준비되면 아래에 명령어를 사용하여 App 아이콘을 생성합니다.
# react-native set-icon --path [path-to-image]
react-native set-icon --path [path-to-image] --background ["color"]
예를 들면 아래와 같습니다.
# react-native set-icon --path ./src/Assets/images/app_icon.jpg
react-native set-icon --path ./src/Assets/images/app_icon.jpg --background "#FFFFFF"
Splash 이미지
Splash 이미지 생성
react-native-make를 통해 Splash 이미지를 생성하기 위해서는 최소 3000x3000px 사이즈의 png 파일이 필요합니다.
Splash 이미지 파일이 준비되면 아래에 명령어를 사용하여 Splash 이미지를 생성합니다.
# react-native set-splash --path [path-to-image]
# react-native set-splash --path [path-to-image] --resize [contain|cover|center]
react-native set-splash --path [path-to-image] --resize [contain|cover|center] --background ["background-color"]
예를 들면 아래와 같습니다.
# react-native set-splash --path ./src/Assets/images/splash.jpg
# react-native set-splash --path ./src/Assets/images/splash.jpg --resize cover
react-native set-splash --path ./src/Assets/images/splash.jpg --resize center --background "#FFFFFF"
여기에서 resize 옵션가 있는데 기본값은 contain입니다. 또한 Cover 옵션를 사용할 때는 중요 이미지가 짤리지 않게 하기 위해, Splash 이미지를 만들 때, 중요 이미지를 백그라운드 이미지의 1/3 padding 지점에 위치하도록 합니다.
각각의 옵션에 따른 이미지 상태는 아래에 링크를 통해 확인하실 수 있습니다.
저는 주로 단색이 아닌 배경색이 있는 Splash 이미지를 사용합니다. 이 때는, cover 옵션을 사용하여 생성하면 원하는 Splash 이미지를 얻을 수 있었습니다.
iOS
iOS에서 Splash 이미지를 사용하기 위해서는 Splash 이미지용 Storyboard를 설정할 필요가 있습니다. Storyboard를 설정하기 위해 ./ios/[Project Name].xcworkspace 파일을 선택해서 Xcode를 실행합니다.

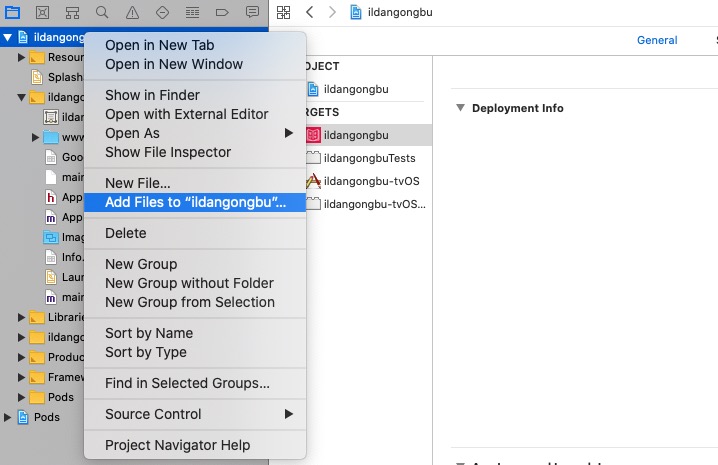
Xcode가 실행되면 왼쪽 상단의 프로젝트에서 프로젝트 이름을 마우스 오른쪽 클릭한 이후, Add Files to "Project Name" 메뉴를 선택합니다.
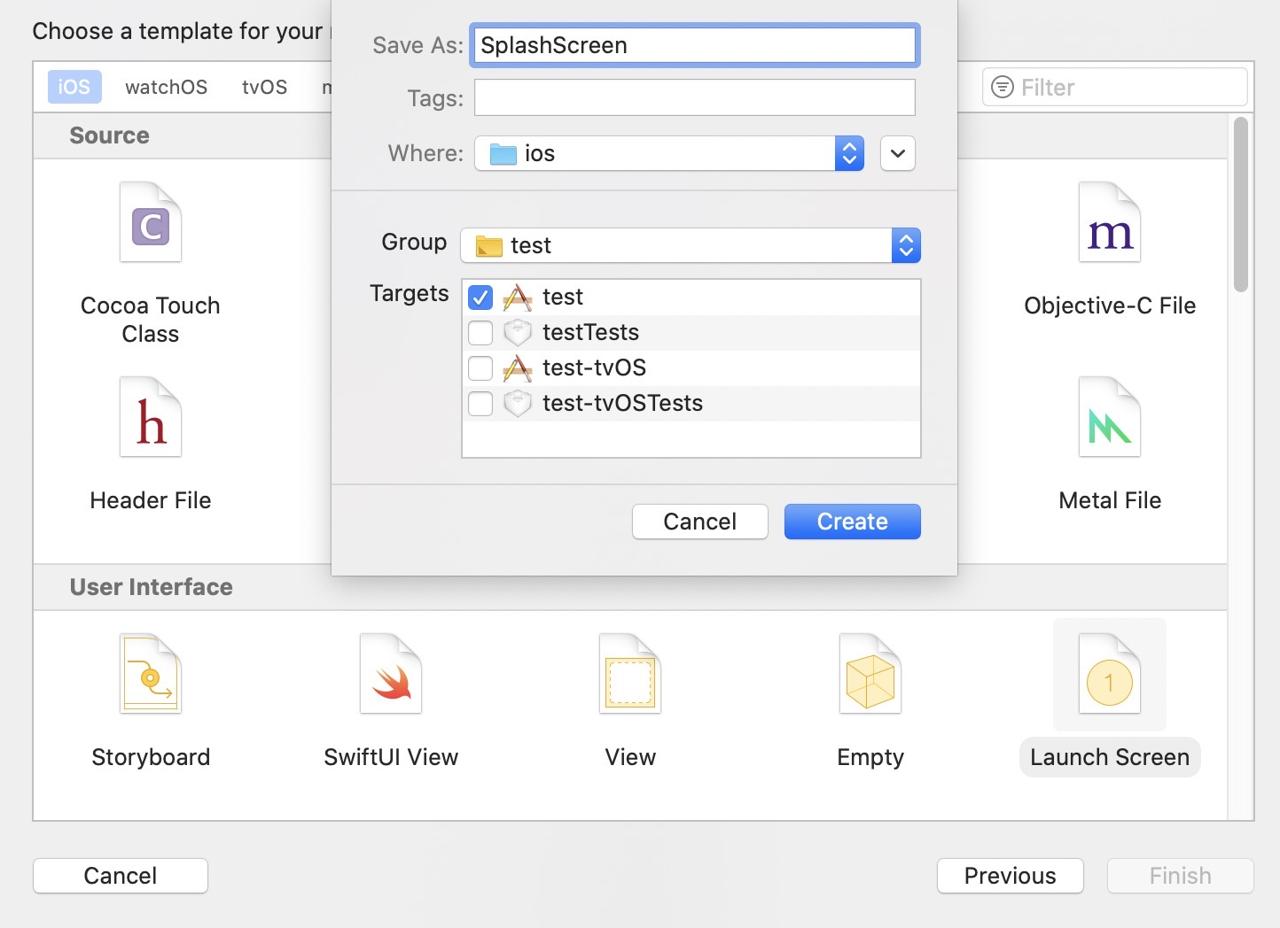
그리고 ios/SplashScreen.storyboard 파일을 선택하여 추가합니다.

파일을 추가하였다면 General 탭의 Launch Screen File에 SplashScreen을 입력해 줍니다.
react-native-splash-screen
이렇게 Splash 이미지를 만들어 앱에 적용하는 이유는 이 Splash 이미지를 사용해서 Splash 이미지를 화면에 표시하고 그 뒤에서 로그인 처리한다던지, 데이터 송수신 처리를 하기 위해서 이겠죠?
이를 위해서 react-native-make는 react-native-splash-screen을 사용하도록 하고 있습니다.
react-native-make만을 위해서는 아니고 React Native에서 Splash 이미지를 컨트롤할 때는, react-native-splash-screen을 사용하면 정말 편하게 다룰 수 있습니다. 이에 관해, 작성한 블로그가 있습니다. 아래에 링크를 통해 확인해 보시기 바랍니다.
완료
혼자서 디자인도 하고, 개발도 하는 저한테는 App 아이콘과 Splash 이미지를 만들 때, generator-rn-toolbox을 정말 잘 사용했었습니다. 이번에 새로 나온 react-native-make도 정말 많이 도움이 될거 같습니다.
여러분도 react-native-make를 사용하여 더 쉽게 App 아이콘과 Splash 이미지를 생성해 보시기 바랍니다.
제 블로그가 도움이 되셨나요? 하단의 댓글을 달아주시면 저에게 큰 힘이 됩니다!
앱 홍보
Deku가 개발한 앱을 한번 사용해보세요.Deku가 개발한 앱은 Flutter로 개발되었습니다.관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.















![[심통]현장에서 바로 써먹는 리액트 with 타입스크립트 : 리액트와 스토리북으로 배우는 컴포넌트 주도 개발, 심통](https://img1c.coupangcdn.com/image/affiliate/banner/7cba8cb0601eebaf88a17a0c3cf65a63@2x.jpg)