概要
グーグルアナリティクス(Google Analytics)を使ってリアクトネイティブ(React Native)で開発したアプリを分析することができます。グーグルアナリティクス(Google Analytics)を使ってリアクトネイティブ(React Native)アプリを分析してみましょう。
このライブラリはdeprecatedされました。 もしGoogle Analyticsを使いたい方は、Firebase Analyticsを使ってください。詳しくは下記のブログを参考してください。
ライブラリインストール
リアクトネイティブ(React Native)アプリとグーグルアナリティクス(Google Analytics)を連携するためにはGoogleAnalyticsBridgeライブラリをインストルする必要があります。下記のコマンドを実行してGoogleAnalyticsBridgeライブラリをインストールしてください。
npm install --save react-native-google-analytics-bridge
下のコマンドでリアクトネイティブ(React Native)とGoogleAnalyticsBridgeを連携してください。
react-native link react-native-google-analytics-bridge
react-native-google-analytics-bridgeライブラリを使う準備が終わりました。今まからグーグルアナリティクス(Google Analytics)を連動する準備をする必要があります。
Google Analytics
下のリンクを押してグーグルアナリティクス(Google Analytics)サイトへ移動します。
- グーグルアナリティクス(Google Analytics): https://analytics.google.com/analytics/web/
ログイン後左下のAdminメニューを選択します。

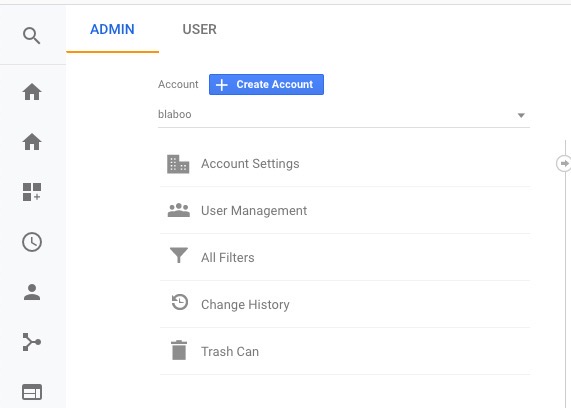
左上の+ Create Accountを押します。

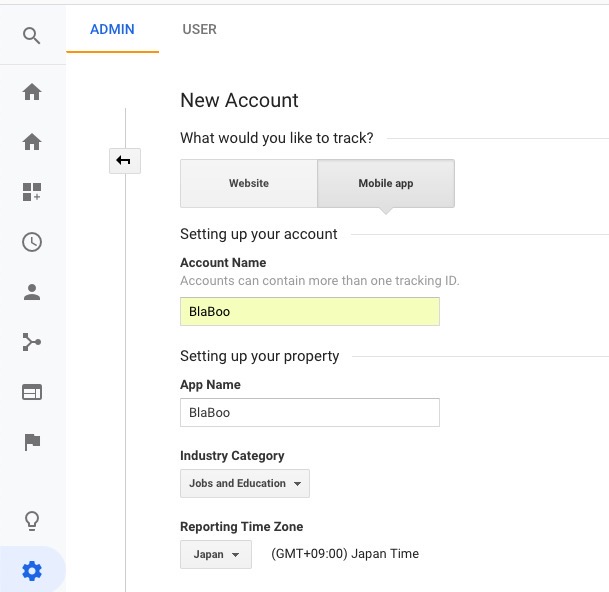
リアクトネイティブ(React Native)で作ったアプリの情報を入力して一番下のGet Tracking IDを押してトラッキングアイディ(Tracking ID)を生成します。

react-native-google-analytics-bridgeライブラリとグーグルアナリティクス(Google Analytics)の連動する準備が終わりました。実際トラッキングアイディ(Tracking ID)を使ってリアクトネイティブ(React Native)で作ったアプリを分析してみます。
分析コード
リアクトネイティブ(React Native)で開発したアプリへグーグルアナリティクス(Google Analytics)で分析したいページへ下記のコードを追加します。
...
import { GoogleAnalyticsTracker } from "react-native-google-analytics-bridge";
...
...
let tracker = new GoogleAnalyticsTracker("UA-12345-1");
tracker.trackScreenView("Home");
...
はい、これで終わりました。簡単ですね?下記のコードへ自分のグーグルアナリティクス(Google Analytics)のトラッキングアイディ(Tracking ID)を入力します。
new GoogleAnalyticsTracker("自分のトラッキングアイディ")
トラッキングしたいページの識別するためのタイトルを入力します。
tracker.trackScreenView("Home");
私たちはこのコードをrender()へ入れて使ってます。どこがいい場所かは皆さんが判断して入れたらいいと思います。
もっと深い分析がしたい方は公式サイトを参考してreact-native-google-analytics-bridgeの色んな機能を使ってみてください。
お知らせ
私たちはアプリの分析だけではなくグーグルのファイアベース(Google firebase)の色んな機能を使うためreact-native-firebaseを使ってアプリを分析することにしました。別の機能のためreact-native-firebaseライブラリを設定するだけで児童にアプリを分析してくれます。react-native-firebaseライブラリの設定に関してはFirebase Admobのブログをみてください。
参考
- 公式サイト: GoogleAnalyticsBridge
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







