概要
今回のブログポストではTypeScriptをベースにしたNext.jsプロジェクトに適用されたStorybookのバックグラウンの色を変更する方法について説明します。
ここで紹介するソースコードは下記のリンクで確認できます。
ブログリスト
このブログポストはシリーズで作成されています。次はNext.jsのシリーズリストです。
- [Next.js] 始まる
- [Next.js] TypeScript
- [Next.js] Prettier
- [Next.js] 絶対パスでコンポーネント追加
- [Next.js] テスト
- [Next.js] Storybook
- [Next.js] Storybookのバックグラウンド変更
- [Next.js] 多言語
- [Next.js] MUI
TypeScriptベースのNext.jsプロジェクト生成
TypeScriptが適用されたNext.jsでStorybookを使うため、次のコマンドを実行してTypeScriptが適用されたNext.jsプロジェクトを生成します。
npx create-next-app --typescript storybook-background-color
Storybookのインストールや設定
TypeScriptが適用されたNext.jsプロジェクトでStorybookのタックグラウンドの色を変える方法を説明するため、Storybookをインストールする必要があります。以前のブログポストを参考してStorybookをインストールして設定してください。
Storybookの実行
以前のブログを参考して設定したStorybookを実行して、Storybookが上手くインストールされたか確認します。次のコマンドを実行してStorybookを実行します。
npm run storybook
その後、ブラウザにhttp://localhost:6006/が自動で表示されて、次のような画面が確認できます。

基本背景
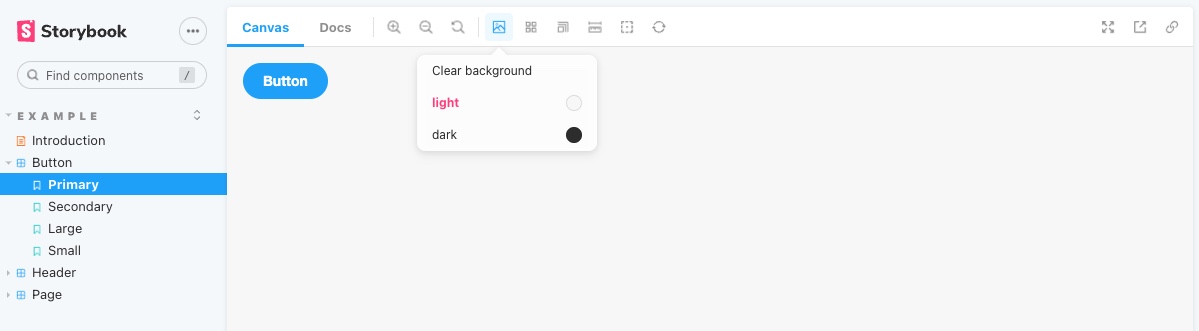
Storybookは次のように基本的lightとdarkの背景を提供しています。

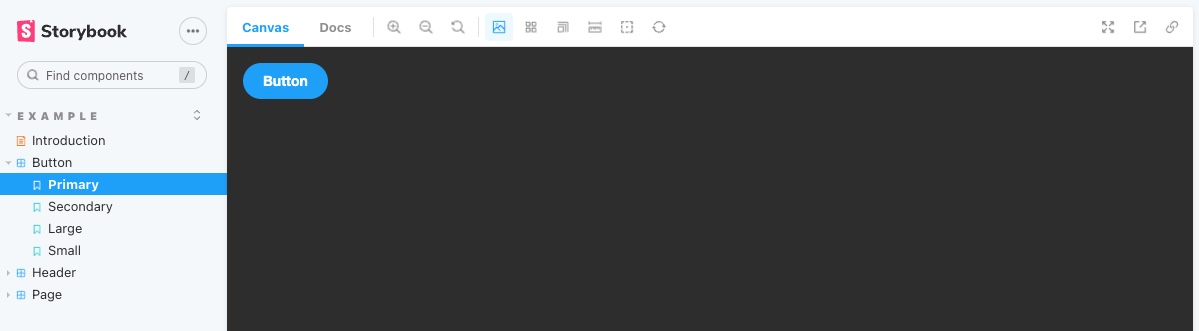
メニューの色を選択したら次のように色が変わることが確認できます。

背景設定や変更
Storybookが提供する基本背景のみでも十分使えますが、私たちがサービスで提供する基本背景と違ってコンポーネントが実際画面違く見える時があります。このように実際サービスで使うバックグラウンド色を基本色背景に設定したり、他の色をメニューに追加する方法について説明します。
Storybookのバックグラウンド色を設定して基本背景を変更するためには.storybook/preview.jsファイルを修正する必要があります。.storybook/preview.jsファイルを開いて下記のように修正します。
export const parameters = {
actions: { argTypesRegex: '^on[A-Z].*' },
controls: {
...
},
backgrounds: {
default: 'gray',
values: [
{
name: 'gray',
value: '#F3F5FB',
},
{
name: 'white',
value: '#FFFFFF',
},
{
name: 'black',
value: '#000000',
},
{
name: 'blue',
value: '#2E48A0',
},
],
},
};
確認
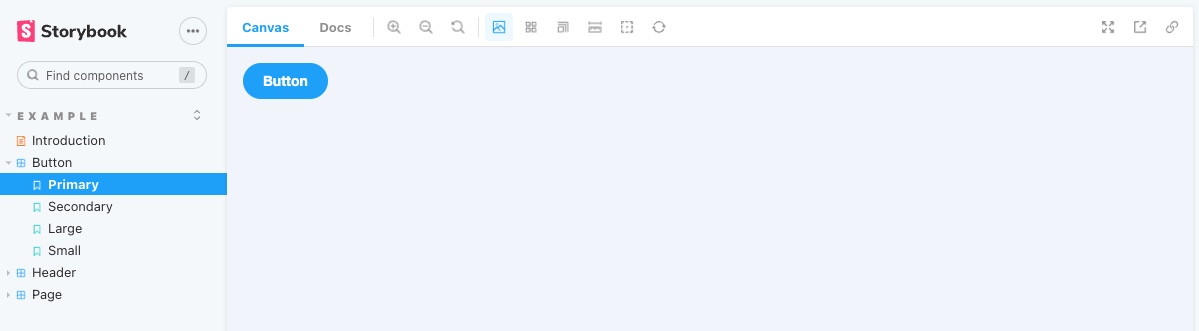
上のようにStorybookの背景を設定して、ブラウザのhttp://localhost:6006/ページに移動してみます。そしたら以前と違って基本バックグラウンド色が変更されたことが確認できます。

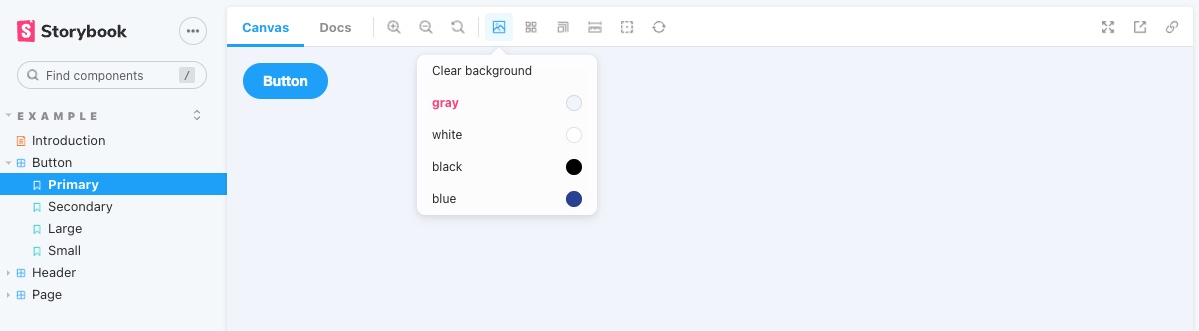
また、背景変更アイコンをクリックすると、以前と違って私たちが設定した色が表示されることが確認できます。

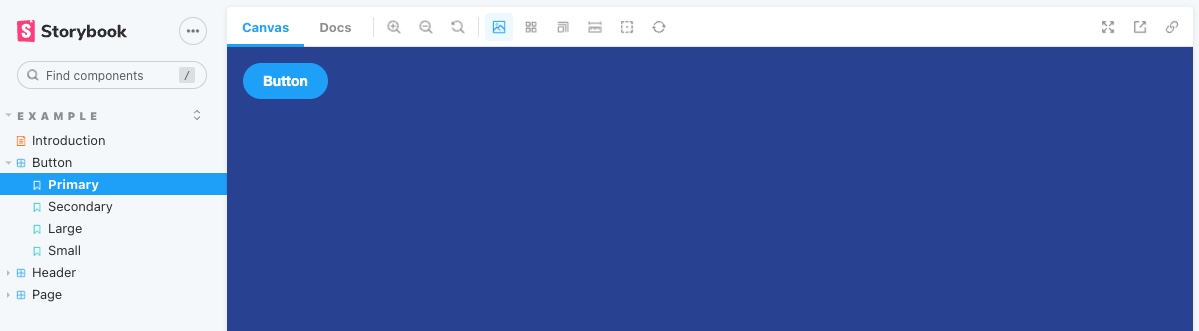
最後に、メニューに表示された色を押すと、その色でバックグラウンド色が変わることが確認できます。

完了
これでTypeScriptをベースにしたNext.jsプロジェクトに適用されたStorybookの背景を変更する方法についてみてみました。皆さんもStorybookのバックグラウンド色をサービスの色に変更して各コンポーネントが上手く表示されるか確認してみてください。
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







