개요
이번 블로그 포스트에서는 package_info_plus를 사용하여 앱 이름, 패키지 이름, 버전 또는 빌드 번호를 가져오는 방법에 대해서 알아봅시다.
- package_info_plus: https://pub.dev/packages/package_info_plus
이 블로그 포스트에서 소개하는 소스 코드는 아래에 링크에서 확인할 수 있습니다.
package_info_plus 설치
Flutter에서 package_info_plus의 사용법을 확인하기 위해 다음 명령어를 사용하여 Flutter의 새로운 프로젝트를 생성합니다.
flutter create package_info_plus_example
그런 다음 명령어를 실행하여 package_info_plus 패키지를 설치합니다.
flutter pub add package_info_plus
이제 이렇게 설치한 package_info_plus를 사용하는 방법에 대해서 알아보도록 합시다.
사용법
package_info_plus를 사용하면 다음과 같은 정보를 사용할 수 있습니다.
import 'package:package_info_plus/package_info_plus.dart';
PackageInfo packageInfo = await PackageInfo.fromPlatform();
String appName = packageInfo.appName;
String packageName = packageInfo.packageName;
String version = packageInfo.version;
String buildNumber = packageInfo.buildNumber;
- appName: 앱 이름
- packageName: 앱의 패키지 이름
- version: 앱의 버전
- buildNumber: 앱의 빌드 번호
예제
지금까지에 내용을 확인하기 위해 lib/main.dart 파일을 열고 다음과 같이 수정합니다.
import 'package:flutter/material.dart';
import 'package:package_info_plus/package_info_plus.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
Future<PackageInfo> _getPackageInfo() {
return PackageInfo.fromPlatform();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Package Info Plus'),
),
body: Center(
child: FutureBuilder<PackageInfo>(
future: _getPackageInfo(),
builder: (BuildContext context, AsyncSnapshot<PackageInfo> snapshot) {
if (snapshot.hasError) {
return const Text('ERROR');
} else if (!snapshot.hasData) {
return const Text('Loading...');
}
final data = snapshot.data!;
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('App Name: ${data.appName}'),
Text('Package Name: ${data.packageName}'),
Text('Version: ${data.version}'),
Text('Build Number: ${data.buildNumber}'),
],
);
},
),
),
);
}
}
앱이 시작되면 FutureBuilder가 실행되고, package_info_plus로부터 정보를 가져오게 됩니다.
Future<PackageInfo> _getPackageInfo() {
return PackageInfo.fromPlatform();
}
FutureBuilder<PackageInfo>(
future: _getPackageInfo(),
builder: (BuildContext context, AsyncSnapshot<PackageInfo> snapshot) {
...
},
),
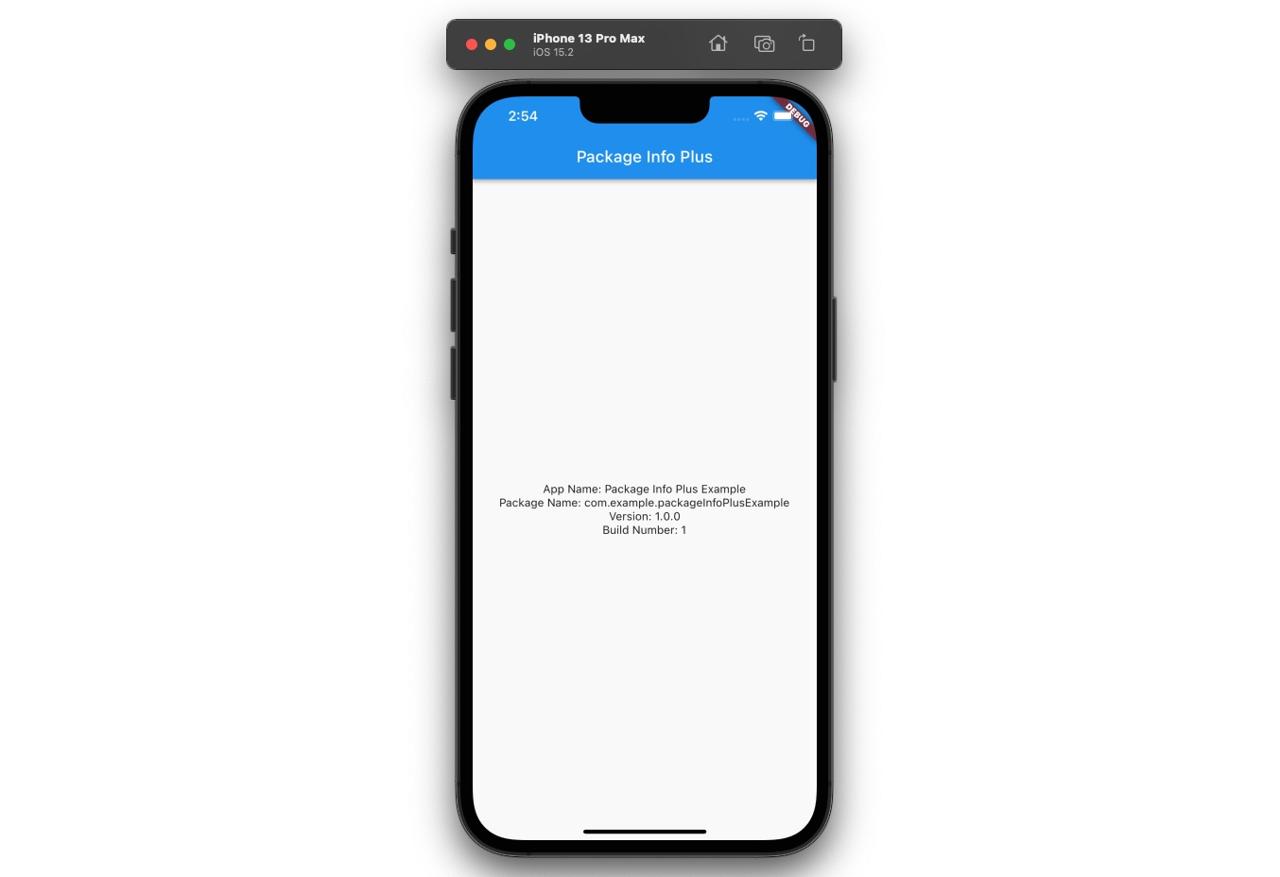
성공적으로 정보를 가져왔다면, 다음과 같이 앱 이름, 패키지 이름, 버전 그리고 빌드 번호를 출력하게 됩니다.
FutureBuilder<PackageInfo>(
future: _getPackageInfo(),
builder: (BuildContext context, AsyncSnapshot<PackageInfo> snapshot) {
...
final data = snapshot.data!;
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('App Name: ${data.appName}'),
Text('Package Name: ${data.packageName}'),
Text('Version: ${data.version}'),
Text('Build Number: ${data.buildNumber}'),
],
);
},
),
확인
이렇게 수정한 예제를 실행하면 다음과 같은 화면을 확인할 수 있습니다.

완료
이것으로 package_info_plus를 사용하여 앱 이름, 패키지 이름, 버전 그리고 빌드 번호 정보를 가져오는 방법에 대해서 알아보았습니다. 또한 FutureBuilder를 사용하여 비동기 작업을 수행하는 방법에 대해서도 살펴보았습니다.
제 블로그가 도움이 되셨나요? 하단의 댓글을 달아주시면 저에게 큰 힘이 됩니다!
앱 홍보
지금 보고 계신 블로그를 작성하는
관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.
Deku가 개발한 앱을 한번 사용해보세요.Deku가 개발한 앱은 Flutter로 개발되었습니다.관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.















![[심통]현장에서 바로 써먹는 리액트 with 타입스크립트 : 리액트와 스토리북으로 배우는 컴포넌트 주도 개발, 심통](https://img1c.coupangcdn.com/image/affiliate/banner/7cba8cb0601eebaf88a17a0c3cf65a63@2x.jpg)