create-react-app 시리즈
이 블로그 포스트는 시리즈로 제작되었습니다. 다음은 create-react-app의 시리즈 리스트입니다.
- React란
- create-react-app
- create-react-app에서 TypeScript
- [타입스크립트] create-react-app에서 절대 경로 import
- create-react-app에서 styled-components
- Jest
- create-react-app에서 react-testing-library로 테스트하기
개요
React 프로젝트를 개발하고 실행하기 위해서는 Babel, Webpack 등 많은 설정을 해야합니다. 이런 많은 설정이 React 프로젝트를 시작하는데 큰 어려움으로 작용하고 있습니다.
React를 개발하고 관리하고 있는 페이스북에서도 이런 문제를 파악하고, 많은 사람들이 좀 더 쉽고 빠르게 React를 시작할 수 있도록, create-react-app이라는 툴을 제공하기 시작했습니다.
- create-react-app: https://github.com/facebook/create-react-app
이번 블로그 포스트에서는 create-react-app을 통해 React 프로젝트를 시작하는 방법에 대해서 알아봅시다.
여기서 소개한 소스코드는 아래에 링크를 통해 확인할 수 있습니다.
Node 설치
create-react-app을 사용하여 React 프로젝트를 개발하기 위해서는 Node를 설치할 필요가 있습니다. 각각의 OS에 맞게 Node를 설치합니다.
macOS
Homebrew는 맥에서 패키지를 설치하고 관리할 수 있는 맥용 패키지 관리자입니다. Homebrew를 통해 맥에 필요한 패키지를 간단하게 설치할 수 있다. 다음 명령어를 실행하여 Homebrew를 설치합니다.
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
설치가 완료되었다면, 다음 명령어를 실행하여 잘 설치되었는지 확인합니다.
brew --version
만약 버전이 표시되지 않는다면, 터미널을 종료하고, 다시 실행시킵니다. 이미 Homebrew가 설치된 분들은 다음 명령어를 실행하여 Node를 설치합니다.
brew install node
Windows
윈도우에는 Chocolatey라는 패키지 매니저를 사용합니다. 관리자 권한으로 실행된 명령어 프롬프트 또는 파워쉘을 열고 다음 명령어를 실행하여 Chocolatey를 설치합니다.
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))
설치가 완료되었다면, 다음 명령어를 실행하여, 설치가 잘 되었는지 확인합니다.
choco –version
Chocolatey의 버전이 표시되지 않는다면, 명령어 프롬프트 또는 파워쉘을 종료하고 다시 실행시킵니다. Chocolatey가 설치되었다면, 다음 명령어를 실행하여 Node를 설치합니다.
choco install -y nodejs.install
create-react-app 설치
페이스북에서 제공하는 create-react-app을 사용하여 React 프로젝트를 시작하기 위해서는 create-react-app을 설치할 필요가 있습니다. 다음 명령어를 실행하여 create-react-app을 설치합니다.
npm install -g create-react-app
설치가 완료되었다면, 다음 명령어를 실행하여 create-react-app이 잘 설치되었는지 확인합니다.
create-react-app --version
문제없이 설치하였다면, 다음과 같이 create-react-app의 버전이 표시됩니다.
4.0.0
React 프로젝트 생성
이제 설치한 create-react-app을 사용하여 React 프로젝트를 생성해 봅시다.
npx create-react-app my-app
위에 명령어를 실행하면 다음과 같이 React 프로젝트가 생성되는 것을 확인할 수 있습니다.
|-- public
|-- src
|-- package-lock.json
|-- package.json
이렇게 create-react-app을 사용하여 생성한 React 프로젝트의 폴더와 파일을 살펴보면 다음과 같습니다.
- public: create-react-app으로 개발할 React 프로젝트의 Static 파일들(index.html 등)이 저장된 폴더입니다.
- public/index.html: 개발한 React 프로젝트가 표시될 파일
- src: 실제 React를 사용하여 개발을 할 때 사용하는 폴더입니다.
- src/index.js: 우리가 개발한 React 프로젝트를 index.html 파일에 표시하기 위한 파일
- src/App.js: 기본적으로 제공되는 React 컴포넌트 예제
- src/App.css: App 컴포넌트에서 사용하는 CSS 파일
- src/App.test.js: App 컴포넌트를 테스트하기 위한 파일
- src/reportWebVitals.js: React의 성능을 측정하기 위한 파일
- src/setupTests.js: React에서 테스트를 실행하기 위한 설정 파일
- package.json: 개발에 필요한 라이브러리를 관리하는 파일입니다.
프로젝트 실행
create-react-app으로 생성한 React 프로젝트의 package.json 파일을 열면 다음과 같은 내용을 확인할 수 있습니다.
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
다음은 create-react-app으로 생성한 React 프로젝트에서 사용 가능한 스크립트입니다.
- start: React 프로젝트를 개발할 때 사용합니다.
- build: 개발한 React 프로젝트를 배포하기 위해 사용합니다.
- test: React 프로젝트를 테스트할 때 사용합니다.
- eject: create-react-app에서 관리하는 React 프로젝트를 일반 프로젝트로 전환합니다.
새롭게 생성한 React 프로젝트를 실행하기 위해서 다음의 명령어를 실행합니다.
npm start
위에 명령어가 정상적으로 실행되면, 브라우저에 http://localhost:3000가 자동으로 열리면서 다음과 같은 화면이 표시됩니다.

렌더링
create-react-app으로 생성한 React 프로젝트에서 우리가 개발할 React가 어떻게 화면에 표시되는지 확인해 보자.
우선 public/index.html 파일을 열면 다음과 같은 부분을 찾을 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
...
</head>
<body>
...
<div id="root"></div>
...
</body>
</html>
React는 웹 애플리케이션이므로 화면에 표시되기 위해서는 HTML 파일이 필요하다. public/index.html 파일이 이 역할을 하며, 우리가 개발한 React가 이 index.html 파일에 표시된다.
그럼 React 파일들이 있는 src 폴더에서 index.js 파일을 열어보면 다음과 같은 부분을 찾을 수 있다.
import React from 'react';
import ReactDOM from 'react-dom';
...
import App from './App';
...
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
...
이 파일에서 React는 ReactDOM을 사용하여 id값이 root인 HTML element에 <App /> 컴포넌트를 표시하는 것을 확인할 수 있다. 여기서 표시되는 App 컴포넌트는 src/App.js이며 import를 사용하여 컴포넌트를 불러와 화면에 표시하는 것을 알 수 있다.
이렇게 생성된 React 프로젝트를 다음 명령어를 이용하여 실행한다.
npm start
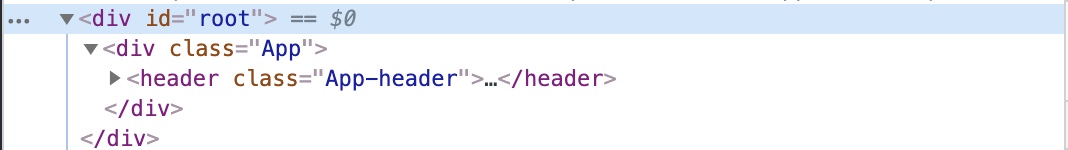
위에 명령어가 실행되면 브라우저에 http://localhost:3000가 자동으로 열리고 생성된 React 프로젝트가 실행되는 것을 확인할 수 있다. 이렇게 브라우저에 열린 React 프로젝트를 개발자 모드로 확인하면 다음과 같은 화면을 확인할 수 있다.

이렇게 우리가 src/index.js 파일과 public/index.html에서 확인한 내용과 같이 id가 root인 HTML element에 create-react-app으로 생성된 src/App.js 파일의 내용이 표시되는 것을 확인할 수 있다.
Fast refresh
우리는 다음 명령어를 사용하여 create-react-app을 사용하여 생성한 React 프로젝트를 실행하였다.
npm start
이는 create-react-app이 제공한 로컬 개발 서버를 사용하여 React 프로젝트를 실행한 것이다. create-react-app이 제공한 개발 서버는 기본적으로 Fast refresh라는 기능을 제공하고 있다.
이 Fast refresh는 우리가 React 프로젝트를 개발하기 위해 파일을 수정하고 저장하면, 변경된 파일을 인식하고 자동으로 브라우저를 갱신하는 아주 편리한 기능을 제공한다.
따라서 React 프로젝트를 개발하기 위해 파일을 수정하고 저장하면, 개발한 내용을 확인하기 위해 브라우저를 매번 갱신할 필요가 없다.
완료
이번 블로그 포스트에서는 create-react-app을 통해 React 프로젝트를 실행하는 방법에 대해서 알아보았습니다. 여러분도 이제 create-react-app을 통해 좀 더 쉽게 React 프로젝트를 시작해 보시기 바랍니다.
제 블로그가 도움이 되셨나요? 하단의 댓글을 달아주시면 저에게 큰 힘이 됩니다!
앱 홍보
Deku가 개발한 앱을 한번 사용해보세요.Deku가 개발한 앱은 Flutter로 개발되었습니다.관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.















![[심통]현장에서 바로 써먹는 리액트 with 타입스크립트 : 리액트와 스토리북으로 배우는 컴포넌트 주도 개발, 심통](https://img1c.coupangcdn.com/image/affiliate/banner/7cba8cb0601eebaf88a17a0c3cf65a63@2x.jpg)